おはようございます。
トリップ大学のユウ(@tripppp_univ)です。私は現役クリエイター兼ネットショップ店長で、デザイナー・クリエイターを対象に、ブログで物販ビジネスについて解説しています。
数年前までは、1つのウェブサイトでパソコン・スマホ・タブレット、どの環境でもデザインの崩れが無く対応するレスポンシブ・ウェブデザインが主流となっていましたが、現在、商品ジャンルを問わず、スマホ(タブレット含)が、60%の割合に対し、パソコンが40%の割合で閲覧される状況になっています。
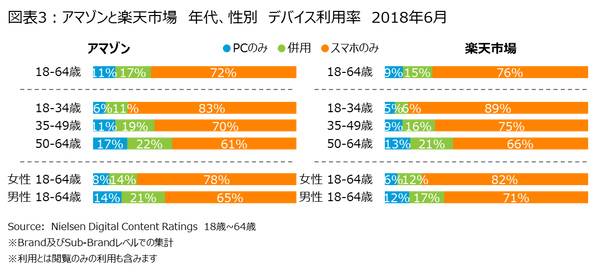
また、大手ECモールの利用者数 1位の「Amazon」と、2位「楽天市場」を比較してみると、
共にスマートフォンからの利用が多く、70%以上の人がスマートフォンのみで利用しています。

年代別では、若年層(18歳~34歳)ほどスマートフォンのみの利用の割合が高く、Amazon、楽天市場、共に、80%を超えています。
※ニールセン デジタル株式会社調べ
この割合は、現在も顕著化してきており、スマホやタブレットの割合が上昇し続けています。
このような現況ですので、ECサイトのスマホに最適化した制作するのが当然と言えます。
スマホに最適化した商品画像制作のポイントは、以下の記事も参考にしてみてください。
本日は、ECサイトにおけるスマートフォンの最適化(モバイルファースト)について解説していきます。
目次
スマートフォンの最適化(モバイルファースト)のススメ
スマホに最適化したサイトを制作するということは、画面の小さいサイズ*1に合わせた制作をすることになります。
*1 【参考】iPhone7のデバイスで最適化した横幅サイズの参考目安
375px(iPhone7のディスプレイの横幅の大きさ・インチ数)×2倍(Retinaディスプレイ対応比/デバイスピクセル比)=750px(iPhone7でブラウザに表示される大きさ)でつくるのが望ましい
スマホでは、指でのタッチ、スワイプが基本の操作方法となるため、細かい操作は難しいです。
そのため、UIを大きくし、パーツ間のスペースに余裕をもたせた制作が必要です。
必然的に、画面上の要素が少なくなるため、当然、ページは、下へ下へと長くなり、スクロールが前提となります。
つまり、ページの導線や構造が単純になります。
そのため、十分なリソースを避けない中小零細企業でも、最小の時間と労力で、改善した施策に対して、「目に見える成果」に、直結しやすいというメリットもあります。
反応率(コンバージョン率)を高くするスマホ最適化のレイアウトとは
顧客の反応率が高くなる11のポイント
では、具体的にどのようなレイアウトがいいのでしょうか?
レイアウトを設計する際に、「注意してほしい」・「意識してほしい」11のポイントを紹介します。
・ECサイトのすべてのページに共通表示されるグローバルメニューは設置しない。
・キャッチコピーは、読みやすくシンプルに。
・画像と文字は同列に設置しない。
・クリックボタンは、極力、画面幅100%で配置する。
・どのようなことを専門としているのか。
・顧客の不安や痛み、悩みが解決出来るのか。
・今までのメディア露出などの実績。
・初回ご注文限定・キャッシュバックなど。
・メリットは早めに打ち出す。
・電話発信ボタンは、3か所以上に設置する。
・顧客の目線に立って、選ばれる理由を掲載する。
顧客の反応率が高くなるページ構成・順序
サイト上での具体的な構成・順序を紹介します。
・会社のメディア露出やお客様の声など、不安を解消するような表示
↓
・直観的に購入する方を対象とした特典やプレゼント、電話の発信ボタンなど
↓
・顧客が抱えている悩みなど
↓
・悩みの原因や問題点
↓
・原因や目的を改善する商品の紹介
↓
・使用した方にどのような効能があるか
↓
・新たな目標やキャッチフレーズなど
↓
・支持されている主だった理由やこだわりなど
↓
・品質の安全性アピールや商品説明の動画など
↓
・よくある質問(Q&A)
↓
・顧客の使用した感想など(お客様の声)
↓
・理論的な顧客を対象に、返金を保証する内容や購入特典、プレゼント、電話発信ボタンを設置
↓
・使用した後の将来像など、期待が膨らむような内容
上記の順序で、各項目を埋めていければ、試行錯誤することなく、カンタンに、反応率(コンバージョン)の高いECサイトを、効率的に作成することが可能です。
ぜひ、活用してください。
Photo:ar130405 / Pixabay